
Pada
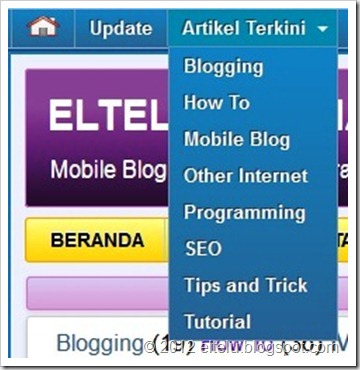
awalnya saya sempat menyangka bahwa tanda anak panah yang terdapat di
sebelah kiri atau kanan sebuah menu utama situs web atau blog yang
memiliki sub menu di dalamnya (seperti yang tampak pada gambar di atas),
adalah sebuah simbol atau lambang dari karakter (ASCII) tertentu. Namun
ternyata prasangka tersebut adalah suatu hal yang keliru, karena
sebenarnya tanda anak panah seperti yang tampak pada gambar di atas
bukanlah terbentuk dari simbol atau lambang tertentu, melainkan tanda
garis yang terbentuk dari penggunaan kode CSS.
Gambar
tanda anak panah seperti yang tampak pada bilah menu di atas, pada
umumnya dipakai untuk menandai bahwa menu yang dimaksud merupakan sebuah
menu pull down yang memiliki sub atau tingkatan level yang berikutnya.
Sehingga dengan adanya tanda tersebut maka akan memudahkan pengunjung
dan atau pembaca dalam melakukan navigasi, karena terbantu dengan adanya
tanda visual dalam bentuk lambang anak panah tersebut. Dan hal ini
tentu saja akan berbeda apabila tidak ada tanda sama sekali pada menu
pull down yang dimaksud. Dengan tidak adanya tanda (misal: dalam bentuk
anak panah), maka pengunjung dan atau pembaca baru akan mengetahui kalau
menu yang dimaksud merupakan sebuah pull down menu ketika yang
bersangkutan meletakkan mouse pointer pada menu yang dimaksud, karena
ketika mouse pointer diletakkan pada menu tersebut maka secara otomatis
sub atau tingkatan menu yang berikutnya akan ditampilkan.
Oke,
sekarang kita langsung pada pokok pembahasan, yaitu mengenai cara
menyisipkan tanda anak panah di sebelah menu pull down seperti yang
tampak pada gambar di atas. Dimana untuk melakukannya, maka Anda dapat
mengerjakan langkah-langkah berikut ini secara berurutan.
Pertama, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’ > ‘Expand Template Widget’.
Kedua, cari kode ]]></b:skin> dan kemudian sisipkan rangkaian kode CSS berikut ini tepat di atasnya.
.lambang-panah { position: relative; top: -1px; font-size: 0px; height: 0px; line-height: 0; width: 0px; border-width: 4px 4px 0px; padding-top: 1px; left: 4px; border-style: solid dashed dashed; border-right: 4px dashed transparent; border-color: #ffffff transparent transparent; }
Ketiga, cari kode HTML dari menu yang akan ditambah dengan tanda anak panah di sebelahnya dan kemudian tambahkan <span class="lambang-panah"> dalam kode yang dimaksud. Sebagai contoh misalnya perhatikan kode HTML untuk menu ‘Artikel Terkini’ di bawah ini.
<a href="#">Artikel Terkini</a>
Kode HTML di atas hanya akan menghasilkan menu dalam
bentuk tautan teks bertuliskan ‘Artikel Terkini’. Nah, agar muncul tanda
anak panah, maka tambahkan <span class="lambang-panah"> di dalamnya sehingga menjadi seperti kode HTML di bawah ini.
<a href="#">Artikel Terkini<span class="lambang-panah"></span></a>
Sehingga akhirnya kode tersebut akan menghasilkan
tautan teks dengan tanda anak panah berwarna putih di sebelah kanan
menu, seperti yang tampak pada gambar di bawah ini.

Keempat, simpan template.
Lantas bagaimana jika ingin menambahkan tanda anak
panah seperti yang tampak pada gambar di atas dalam bilah menu yang
berbeda dengan warna dan atau ukuran yang berbeda pula? Apakah
diperlukan rangkaian kode CSS baru? Jawabannya adalah tidak, karena hal
tersebut dapat dilakukan dengan hanya menggunakan sebuah kode CSS saja.
Sedangkan untuk mengubah warna atau ukurannya, maka dapat dilakukan
dengan cara menambahkan inline style pada kode HTML dari menu yang
dimaksud. Sebagai contoh ketika saya ingin mengubah warna dan ukuran
tanda anak panah yang dihasilkan agar menjadi seperti yang tampak pada
gambar pertama, maka rangkaian kodenya menjadi seperti berikut ini.
<a href="#">Tentang<span class="lambang-panah" style="border-color: #000000 transparent transparent; border-width: 5px 5px 0px;"></span></a>
Nah, berdasarkan kode di atas dapat dilihat bahwa selain ditambahkan <span class="lambang-panah">, di dalamnya juga ditambahkan style="border-color: #000000 transparent transparent; border-width: 5px 5px 0px;
yang fungsinya adalah untuk mengubah warna garis menjadi hitam dengan
ukuran yang lebih besar yaitu 5 piksel. Berbeda dengan kode CSS
sebelumnya yang menggunakan garis warna putih dengan ukuran 4 piksel.
Semoga berguna dan bermanfaat.
Salam.



0 komentar:
Posting Komentar